
Cross-Device Prototyping and Testing with Adobe XD
Content:
Designing for multiple devices is essential in today’s multi-platform world. Adobe XD makes it easy to create interactive prototypes that can be tested across smartphones, tablets, and laptops, ensuring a seamless user experience.
Start by designing your prototype in Adobe XD with responsive artboards. Use the platform’s interactive features to simulate navigation, transitions, and user interactions. Once your prototype is ready, test it on various devices using Adobe XD’s preview functionality to ensure consistency in performance and design.
To refine your prototype further, conduct usability tests with a checklist to evaluate functionality and ease of use. Gather feedback from testers and iterate based on their insights. Adobe XD’s collaboration features allow team members to leave comments and suggestions directly within the project, streamlining the revision process.
With Adobe XD, cross-device prototyping becomes efficient and user-centered, helping you create designs that perform flawlessly on all platforms.
Image Description:
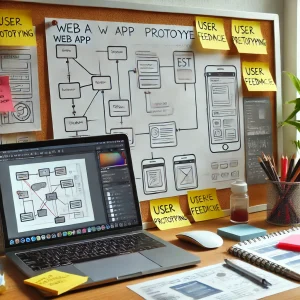
The image above showcases a creative workspace with multiple devices, including a smartphone, tablet, and laptop displaying an interactive prototype created in Adobe XD. Notes and a usability testing checklist are also present, emphasizing the cross-device testing process.
More Stories
Presenting Prototypes Effectively with Adobe XD
Content: Presenting prototypes is a vital step in communicating design intent to clients and stakeholders. Adobe XD offers tools to...
Testing Interactive Prototypes in Adobe XD
Content: Testing interactive prototypes is a crucial step to ensure they meet user expectations and function as intended. Adobe XD...
Managing Prototyping Workflow in Adobe XD
Content: Effective workflow management is crucial for successful prototyping. Adobe XD not only enables the creation of interactive prototypes but...
Rapid Prototyping with Adobe XD – Speed Meets Creativity
Content: Rapid prototyping is essential for testing ideas quickly and efficiently. Adobe XD simplifies this process, allowing designers to create...
Prototyping Responsive Designs in Adobe XD
Content: Designing responsive prototypes is crucial in today’s multi-device landscape. Adobe XD provides the tools to create prototypes that adapt...
Usability Testing with Adobe XD – Making Prototypes User-Centric
Content: Usability testing is a vital step in prototyping, ensuring your designs meet user needs and expectations. Adobe XD provides...


Average Rating